Visual Studio Code 值得記下來的快速鍵
Visual Studio Code是一套微軟主導且open-source的開發工具,不但可以安裝許多插件,原生又支援GIT、DEBUGGER模式。而且IDE也相當美觀!關於他的優點,網路上已有相當多的資料。就不在贅述
其中有幾個快速鍵,個人推薦值得學下來!
不但可以大幅提升開發時的流暢度,也可以減少按CTRL + C / CTRL + V 的次數!
若使用Windows,只要把cmd換成ctrl就行嘍!其他按鈕完全一樣
而且不必完整反白,只要行數有到就可以了!若是單行的話,游標在該行,直接 cmd + k + c就會單行註解掉了
而且會依據副檔名判斷檔案內容自動調整註解模式!
比如是JavaScript,就會是整塊用 // 來註解
若是html,就會自動帶上 \!
尤其使用vue的話,對這個功能更是愛不釋手!
vue檔結構如下
vs code上只要直接按alt +↓ or ↑,就可以迅速的位移該行程式碼!

若是一個區塊要搬移,只要反白到要一起移動的行數,再按下alt +↓ or ↑,就可以區塊搬移!
若要快速複製這一行,直接alt + shift + ↑ or ↓
則會在上方或下方馬上複製一行!
若反白多行後按alt + shift + ↑ ↓,則是上方或下方複製多行


確定功能正常後,再來調整
數量小還好,若數量一大,還真的會tab到混亂,尤其html的對齊,更是痛苦!
在vs code上只要輕鬆按下 alt + shift + f 就可以一鍵對好!
當然有些if或for的縮排可能會不合個人習慣,在針對小部份微調就好~

ctrl + f的取代是針對整份文件。往往我們需要的,只是下面幾個相同名稱一起修改而已!

ctrl + d 就只針對你有反白的地方同步修改,甚至是一串字的中間幾碼要改,也可以一路按ctrl + d圈選到
預設是由反白位置往下尋找,下方沒有了,再從文件最上方一路到現在位置
一直按著不放,就會把這份文件的反白字串全選。
只是若要改整份文件的話,就直接用「取代」來做就好了= =
若要同步更改地方是不同字串,需要手動選取,則按住alt + 滑鼠左鍵點擊要修改的地方,就會看到每個地方都有游標,就可以做到一次輸入,多點修改!

若要跳到定義處,則直接f12,游標就會帶到定義處!
若按下shift + f12,跳出的參考頁中,會把所有使用到的變數位置列出並可以直接移到該位置!

在mac上若沒特別開啟f1~f12按鍵的話(大部份應該都不會特別開吧…),就得按alt + fn + f12,不是那麼的便利QQ
跳出來的參照片段還可以用滾輪上下滾動看附近的內容唷!
若想要更深入的了解,以下是官方提供的所有快速鍵總表!
Visual Studio Code shortcuts for Windows
Visual Studio Code shortcuts for MacOS
Visual Studio Code shortcuts for Linux
vscode-tips-and-tricks
ps:本來想自己把常用快速鍵錄影在轉成gif放上來,但發現官方文件就做的很精緻了,好像也沒必要再造輪子(咦),就偷懶地偷渡官方圖片了QQ
其中有幾個快速鍵,個人推薦值得學下來!
不但可以大幅提升開發時的流暢度,也可以減少按CTRL + C / CTRL + V 的次數!
個人常用快速鍵
因主力使用mac,以下就以mac為主若使用Windows,只要把cmd換成ctrl就行嘍!其他按鈕完全一樣
區塊註解 cmd + k + c / 區塊取消註解 cmd + k + u
把要註解的片段反白,就可以整塊註解嘍!而且不必完整反白,只要行數有到就可以了!若是單行的話,游標在該行,直接 cmd + k + c就會單行註解掉了
而且會依據副檔名判斷檔案內容自動調整註解模式!
比如是JavaScript,就會是整塊用 // 來註解
若是html,就會自動帶上 \!
尤其使用vue的話,對這個功能更是愛不釋手!
vue檔結構如下
<template>
<!-- 這裡是html -->
</template>
<script>
//這裡寫JavaScript
/*也可以這樣註解*/
export default {
}
</script>
<style>
/*這裡是css,只能這樣註解*/
</style>
/*
若vs code有裝vue extension Pack的話
在.vue檔裡按s,會看到字串底下帶scaffold,直接按下enter
就可以自動產出骨架嘍(如上方結構)!
*/
單行/區塊上下快速換行 alt + ↓ or ↑
在重構或調整程式碼順序時,往往要大量使用ctrl+c/ctrl+v,數量一多其實頗煩vs code上只要直接按alt +↓ or ↑,就可以迅速的位移該行程式碼!

若是一個區塊要搬移,只要反白到要一起移動的行數,再按下alt +↓ or ↑,就可以區塊搬移!
若要快速複製這一行,直接alt + shift + ↑ or ↓
則會在上方或下方馬上複製一行!
若反白多行後按alt + shift + ↑ ↓,則是上方或下方複製多行

區塊縮進、縮退 cmd + [ 或 cmd + ]
在整理程式碼縮排時不必一行一行慢慢tab,反白要縮排的片段,一次調整!
自動整理程式碼 alt + shift + f
有時候為了快速開發、調試功能或著是copy來的程式碼要整合進去的,剛開始就不會花太多心力在對齊上確定功能正常後,再來調整
數量小還好,若數量一大,還真的會tab到混亂,尤其html的對齊,更是痛苦!
在vs code上只要輕鬆按下 alt + shift + f 就可以一鍵對好!
當然有些if或for的縮排可能會不合個人習慣,在針對小部份微調就好~

同片段字元同步重新命名 cmd + d 或 alt + 滑鼠左鍵
不只是重構時變數整體的重新命名,只要是反白的片段字元,包含在註解內的,都可以一起重新命名ctrl + f的取代是針對整份文件。往往我們需要的,只是下面幾個相同名稱一起修改而已!

ctrl + d 就只針對你有反白的地方同步修改,甚至是一串字的中間幾碼要改,也可以一路按ctrl + d圈選到
預設是由反白位置往下尋找,下方沒有了,再從文件最上方一路到現在位置
一直按著不放,就會把這份文件的反白字串全選。
只是若要改整份文件的話,就直接用「取代」來做就好了= =
若要同步更改地方是不同字串,需要手動選取,則按住alt + 滑鼠左鍵點擊要修改的地方,就會看到每個地方都有游標,就可以做到一次輸入,多點修改!
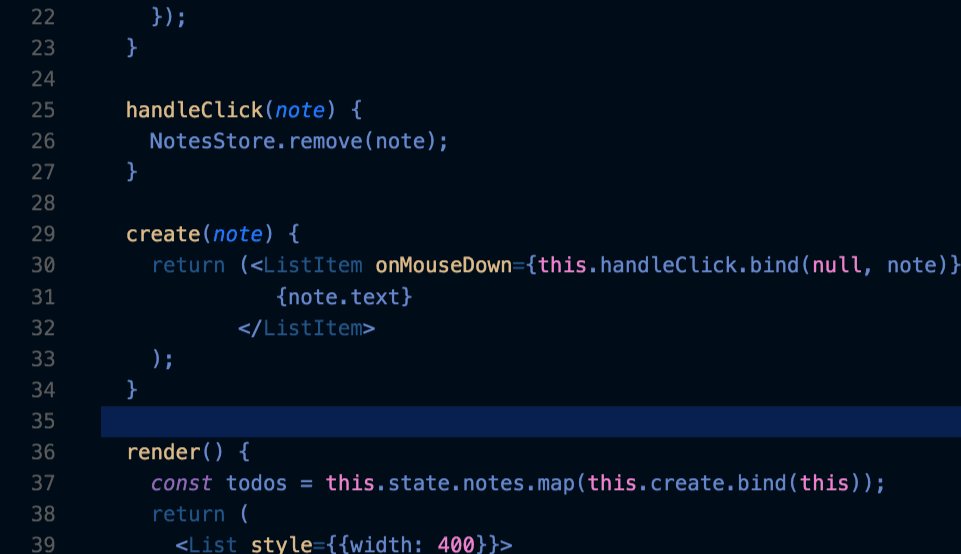
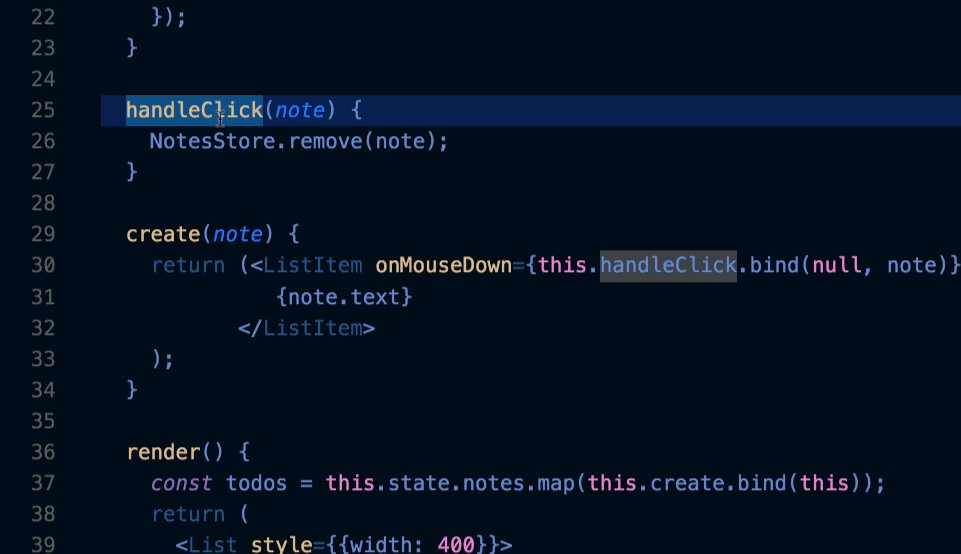
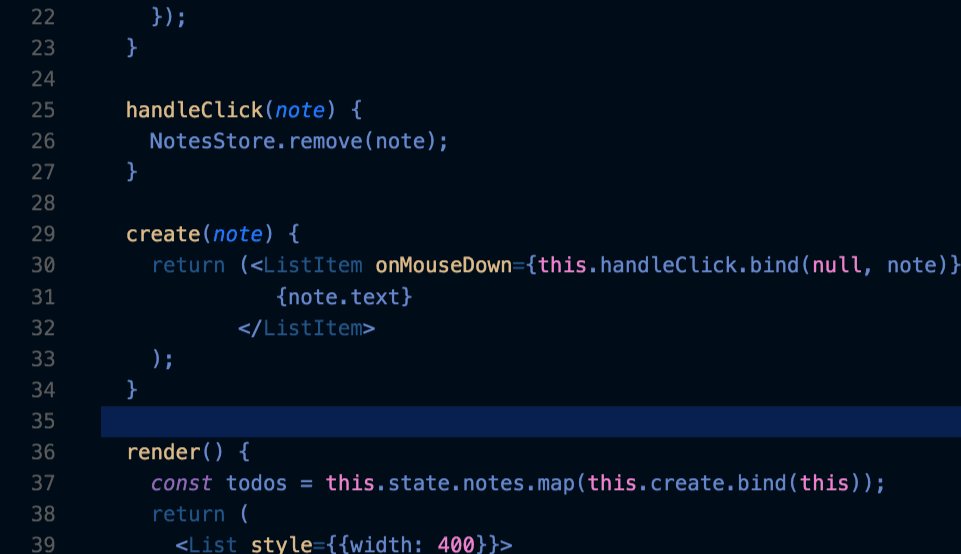
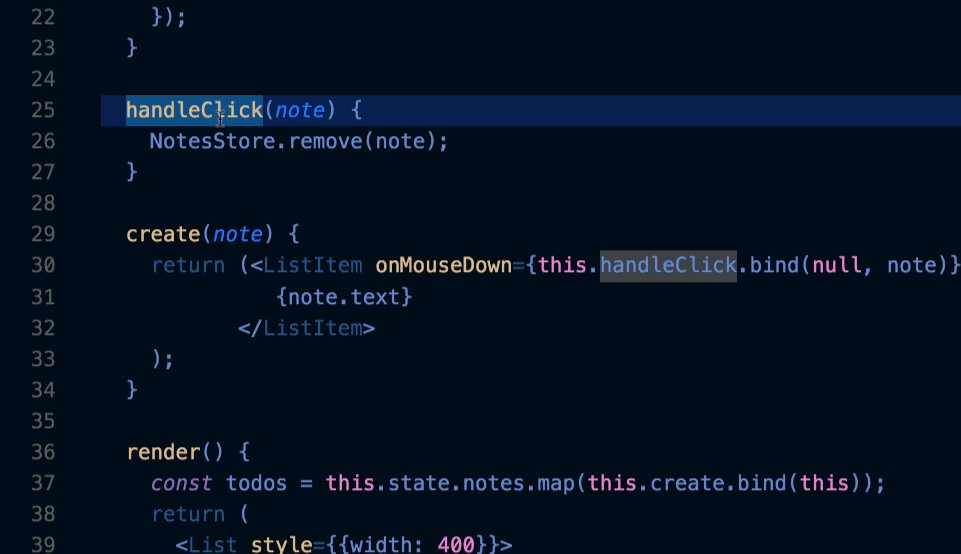
尋找變數之定義 alt + f12
在看別人的程式碼時,若忘記了這個變數是什麼,游標移到該變數,直接按alt + f12,就會快速彈出該變數之定義,不必滾輪移上移下的!
若要跳到定義處,則直接f12,游標就會帶到定義處!
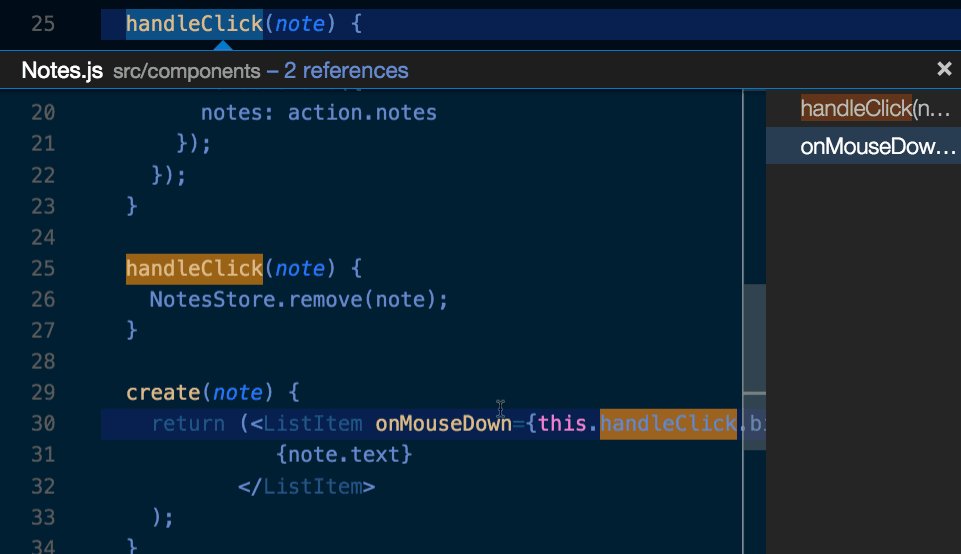
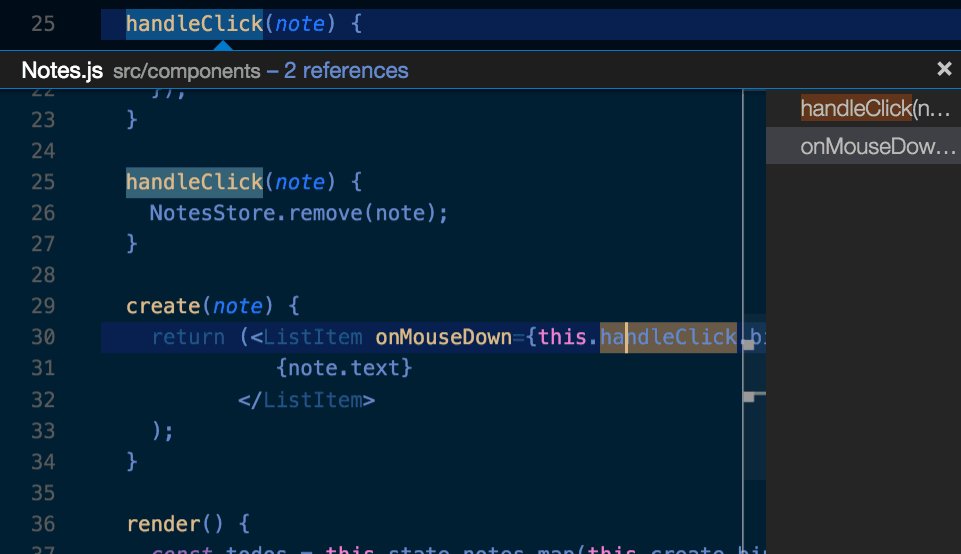
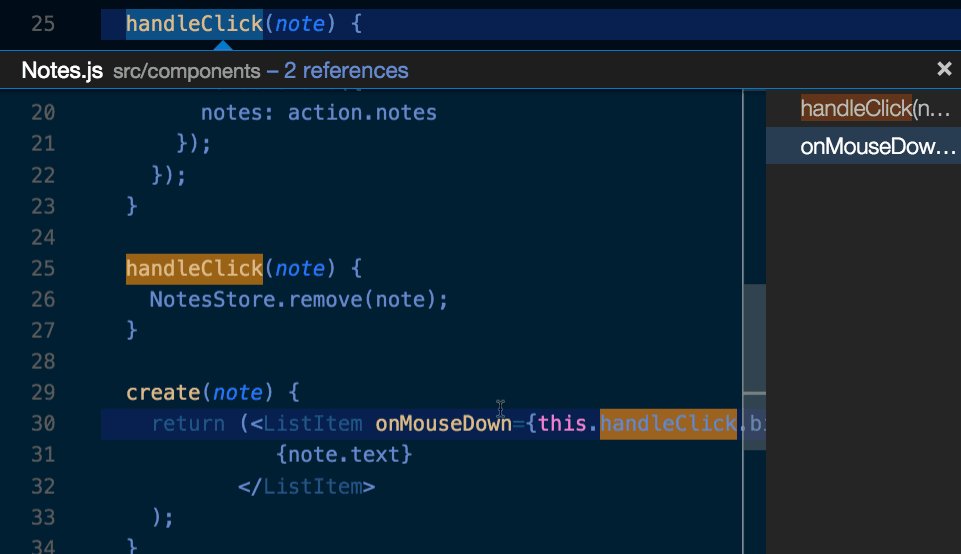
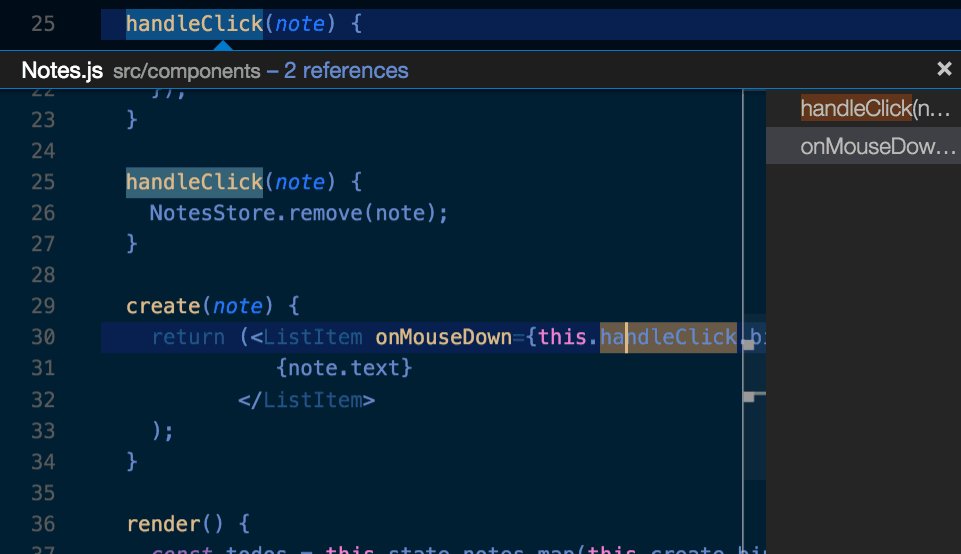
若按下shift + f12,跳出的參考頁中,會把所有使用到的變數位置列出並可以直接移到該位置!

在mac上若沒特別開啟f1~f12按鍵的話(大部份應該都不會特別開吧…),就得按alt + fn + f12,不是那麼的便利QQ
跳出來的參照片段還可以用滾輪上下滾動看附近的內容唷!
官方快速鍵總表
以上提到的,只是其中的一部份。也是大部份開發過程中容易遇到的情況。若想要更深入的了解,以下是官方提供的所有快速鍵總表!
Visual Studio Code shortcuts for Windows
Visual Studio Code shortcuts for MacOS
Visual Studio Code shortcuts for Linux
參考資料:
為什麼我從 Sublime Text 跳槽 Visual Studio Code?vscode-tips-and-tricks
ps:本來想自己把常用快速鍵錄影在轉成gif放上來,但發現官方文件就做的很精緻了,好像也沒必要再造輪子(咦),就偷懶地偷渡官方圖片了QQ
留言
張貼留言